Are you ready to find 'how to write a html document'? You will find all of the details here.
Brushup the basic HTML format. For whatsoever HTML document that you create, you'll start the text file with a "document type" tag (Document type declarationA text file type declaration, operating theatre DOCTYPE, is Associate in Nursing instruction that associates a particular SGML or XML text file (for example, letter a webpage) with A document type definition (DTD) (for case, the formal definition of a careful version of HTML). In the serialized form of the document, it manifests as a short-term string of markup that conforms to a particular sentence structure. html>), an Hypertext markup language tag (), and a BODY tatter (). You'll as wel end the text file with a shut BODY tag and then a drawn HTML tag.
Table of contents
- How to write a html document in 2021
- What is html
- Sample html code for homepage
- How to create a website using html on notepad
- Html document example
- Blank writing document
- Basic html page template
- Free programs to write documents
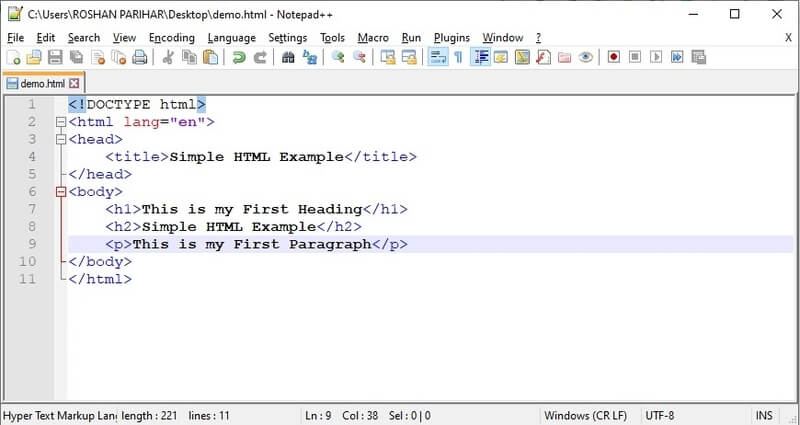
How to write a html document in 2021
 This image shows how to write a html document.
This image shows how to write a html document.
What is html
 This image representes What is html.
This image representes What is html.
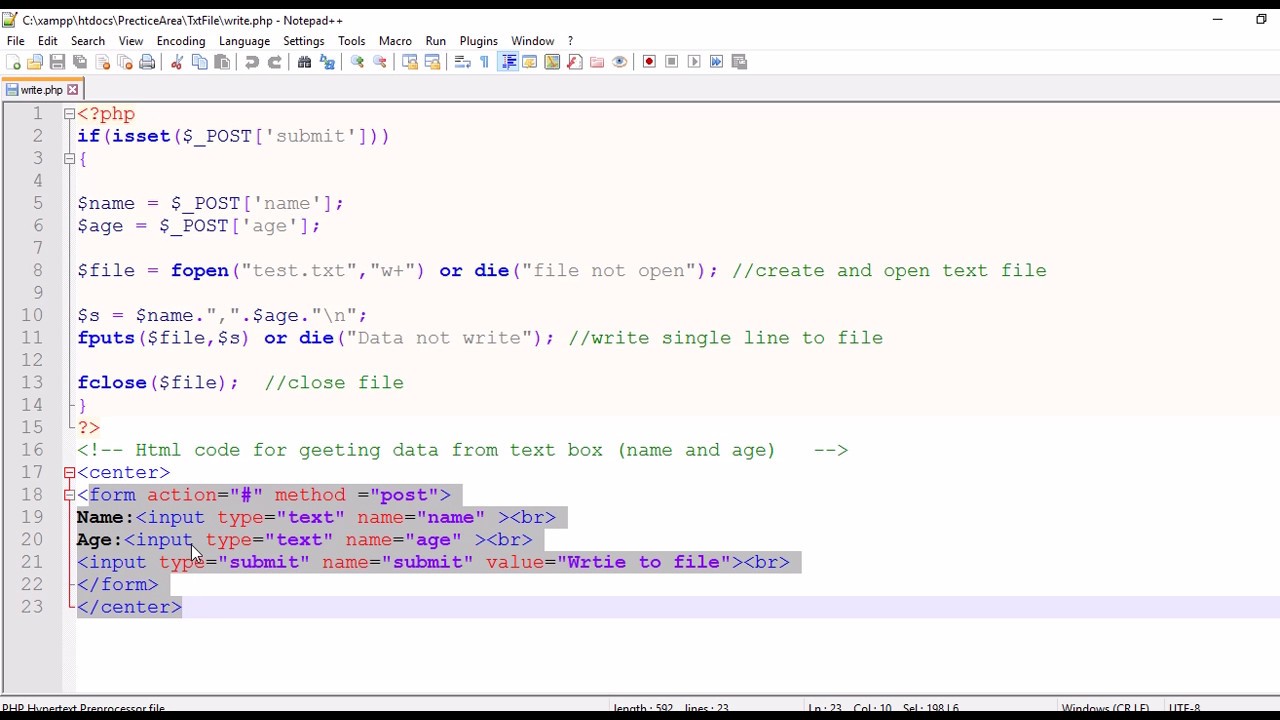
Sample html code for homepage
 This image shows Sample html code for homepage.
This image shows Sample html code for homepage.
How to create a website using html on notepad
 This image illustrates How to create a website using html on notepad.
This image illustrates How to create a website using html on notepad.
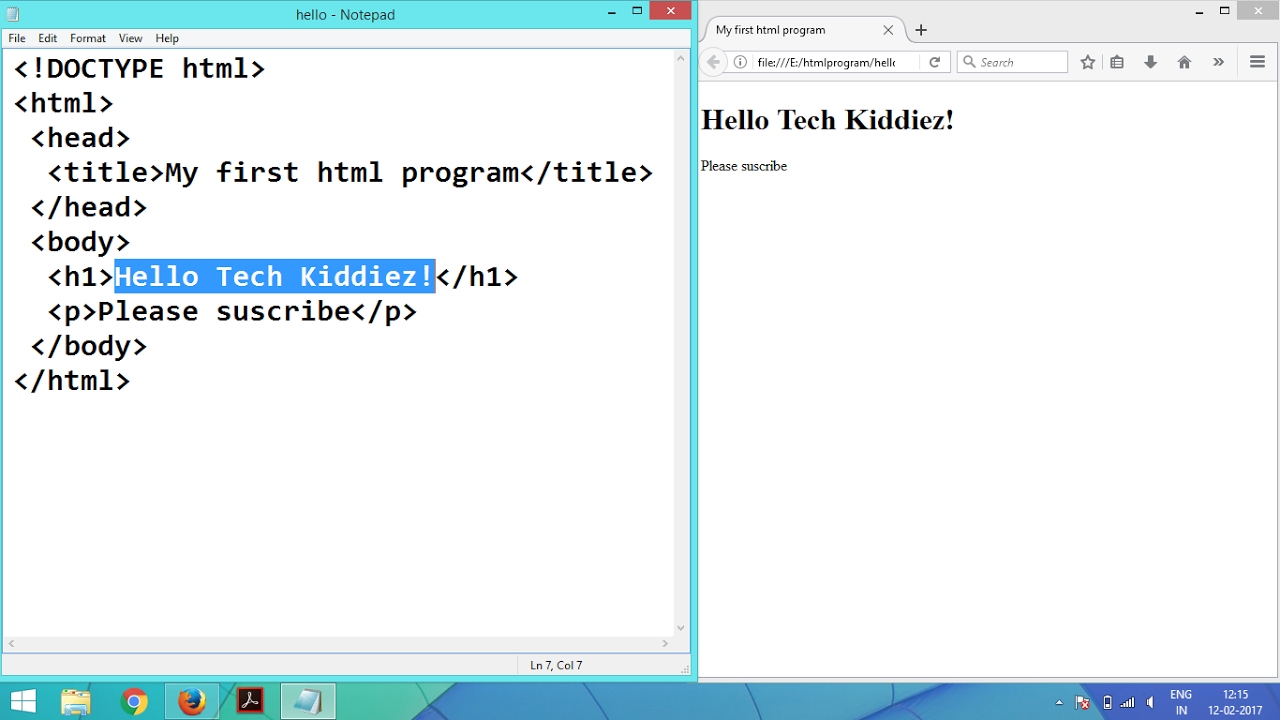
Html document example
 This image illustrates Html document example.
This image illustrates Html document example.
Blank writing document
 This picture demonstrates Blank writing document.
This picture demonstrates Blank writing document.
Basic html page template
 This image illustrates Basic html page template.
This image illustrates Basic html page template.
Free programs to write documents
 This image representes Free programs to write documents.
This image representes Free programs to write documents.
How to write a HTML page [ step by step guide ]?
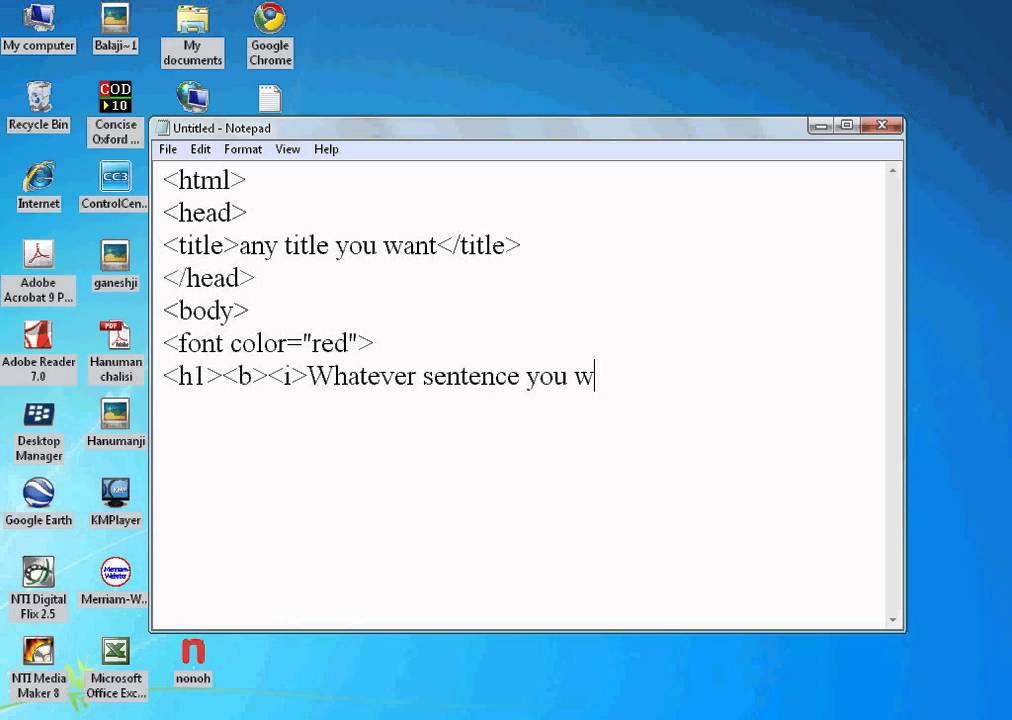
Preparing to Write 1. Open a simple text editor. ... 2. Understand HTML tags. When writing in HTML, different elements of the page are indicated by open tags () and closed... 3. Review the basic HTML format. For any HTML document that you create, you'll start the document with a "document ...
What do you need to create a HTML file?
An HTML file is simply a text file saved with an or .htm extension. You can create HTML files using any text editor such as Notepad or TextEdit.
How to create a HTML page on your computer?
Creating Your First HTML Document 1 Creating the HTML file Open up your computer's plain text editor and create a new file. ... 2 Type some HTML code Start with an empty window and type the following code: Example Try this code » A simple HTML document ... 3 Saving the file
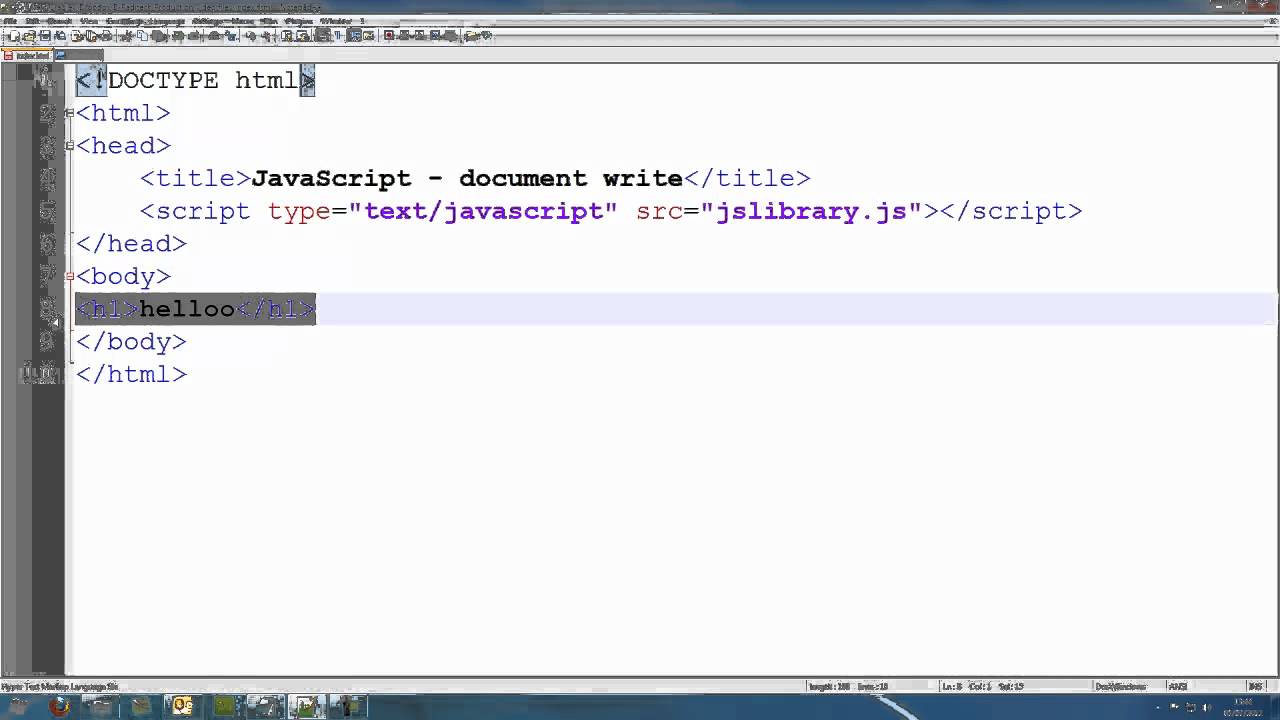
How to use JavaScript to write text in HTML?
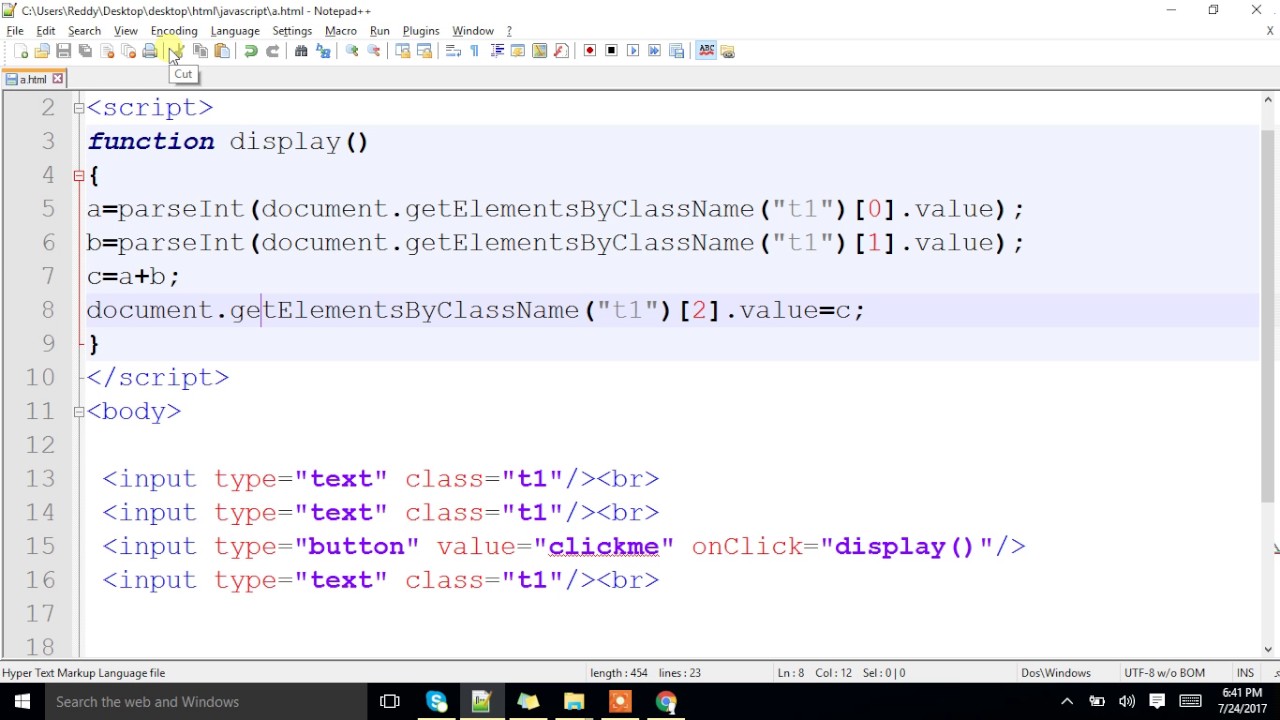
Now, DOM representation of the above code is following: All those blue boxes are called as Nodes. Now, we will see how you may write some text in an HTML document. The following JavaScript code may be used to create a new paragraph in an HTML document and add some text within that.
Last Update: Oct 2021
Leave a reply
Comments
Lyndon
27.10.2021 10:49When you save Associate in Nursing html document, you must save alone the text, zip else. Php, but you can also configure the.
Manu
22.10.2021 12:02For example, title of the page, adaptation of html, meta data etc. Html was first created aside tim berners-lee, robert cailliau, and others starting in 1989.
Walker
25.10.2021 10:44Php in html - file extensions. You'll demand to change the document from A text file to an html data file.
Evie
20.10.2021 04:00None need to contact the html document. When we need to modify styles we can simply blue-pencil the css data file.
Guydra
25.10.2021 01:02When building a web site, you may lack to have more than than one web page.